Cara Pembuatan Animasi Bergerak
Dan Background pada Scratch
Hai perkenalkan nama saya IkaFauziah. Disini saya akan menjelaskan bagaimana pembuatan animasi dengan baik melalui aplikasi Scratch.
Baca yuk ,insyaallah setelah kalian membaca artikel ini ,kalian menjadi paham dalam membuat animasi.
Pertama tama kita buka aplikasi Scratch.
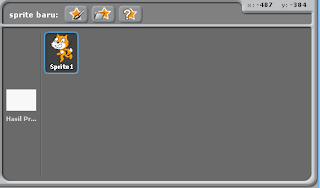
Ketika kita membuka aplikasi Scratch
,maka akan keluar tampilan seperti ini ..
Pada gambar diatas terlihat seekor kucing berbackground putih polos.Tampilan diatas terlihat begitu sederhana dan kucing itu belum dapat bergerak.
Nah sekarang saya akan menjelaskan cara membuat tampilan diatas menjadi sebuah animasi.
1. 1. Kita
atur rotasi yang ada dibagian atas yang disampingnya terdapat seekor kucing.
Gambar rotasi pertama berfungsi membuat gambar berputar-putar.
Gambar rotasi kedua berfungsi membuat gambar hanya menghadap kearah kiri-kanan. Dan
gambar rotasi ketiga berfungsi membuat gambar tidak sama sekali bergerak (diam). Lebih jelas bisa lihat
di gambar ini.
2. Dipaling atas terdapat pilihan
,kita pilih saja control. Lalu keluar tampilan seperti dibawah dan kita pilih
“ketika di klik” yang berfungsi untuk memulai pergerakan terhadap kucing tersebut.
3. Setelah itu masukkan pilihan “jalan kan tanpa henti” yang
berarti berjalan namun tanpa henti.
4. Nah
kita kan sudah menempelkan beberapa skrip yang terdapat di Kontrol. Sekarang kita akan menambahkan skrip yang terdapat dalam pilihan Gerakan. Bisa kalian
lihat! Untuk menambahkan pergerakan kita dapat memilih “bergerak sebanyak 10 step”.
5. Coba kalian
praktikan terlebih dahulu apakah bergerak atau tidak? Jika sudah bergerak
,lihatlah apakah kucing itu berjalan hingga ia menabrak garis pembatas?
Iyaa kita bisa saja memantulkan sikucing itu agar
tidak terhenti ketika menabrak garis pembatas. Kita pilih “jika menyentuh pembatas,
memantul”.
6. Nah sekarang kucing sudah berjalan dengan baik.
Kita pindah ke Tampilan. Dan pilih skrip “kostum berikutnya” yang berfungsi mengganti
custom yang kita inginkan.
7. Jika pergerakan terlalu cepat
kalian bisa memperlambatnya dengan pilihan Kontrol lalu “tunggu selama … detik”
kalian dapat mengisikan beberapa waktu yang kalian butuhkan.
8. Taraaa semuanya sudah selesai
,kucing tersebut sudah bergerak dengan baik, lalu apalagi yang kurang ya?
Seharusnya kucingkan berbunyi ya, bisa engga sih ya membuat kucing itu bersuara?
Jawabannya bisa! Kita mulai dari awal yang pertama kita buat ,dengan menaruh
“ketika klik”.
9. Kita
tambahkan lagi skrip yang sudah kita buat diawal ,tinggal kita tambahkan suaranya saja.
Untuk suara kita pilih Suara. Dan pilih skrip “mainkan suara … sampai selesai”.
10. Nah
sekarang kita akan mengganti warna background putih polos menjadi bergambar.
Cukup klik aja kertas putih yang terdapat dalam kotak “Hasil Program”. Skripnya kosong dan tugas kita hanya mengisi skrip sesuai
yang kita inginkan , lihat gambar :
11. Sekarang Waktunya kita memilih
background sesuai yang kita mau ,pilih Semua Latar Belakang ,nanti akan keluar pilihan
folder namun sebelumnya kita pilih dulu Impor pada backgroudnya.
12. Silahkan
kalian pilih dari salah satu folder disana. Sebagai contoh saya akan memilih folder
Indoors dengan background The Movies Inside.
13. Jika sudah memilih kita klik
“OK”.
14. Backgroundnya akan berubah sesuai
yang kita pilih tadi. Seperti tampak hidup bukan?
15 . Sudah selesai deh makasih yaa
yang sudah mau membaca artikel ini. Semoga artikel ini bermanfaat untuk anda.
Jangan bosan-bosanya baca artikel di blog saya.
Wassalamualaikumwrwb.